Becoming a successful web developer requires constant learning and coding practice. Newbies should put in extra effort. To become a good web developer, it is important to learn programming languages, explore technologies, frameworks, and libraries, as well as learn to use many web development tools. Let’s explore 10 productivity-enhancing web development tools to help you on your journey.
Code Linters and Formatters:
ESLint – A linter for JavaScript and JSX

ESLint is a popular JavaScript package or library for checking and improving your JavaScript code. Type “npm init @eslint/config” to install the package, or simply install the extension in Visual Studio Code.
ESLint reviews your JavaScript code, detects issues, and offers solutions. It can even automatically correct many common errors. Additionally, you can use it for code preprocessing, custom parsers, and defining your own rules.
Prettier – An opinionated code formatter

Prettier is an opinionated code formatter that will increase the readability of your code. It works with most tools in your developer journey like JavaScript JSX, Flow, TypeScript, JSON, HTML, CSS and more.
The use of this code formatter in team projects becomes more effective when everyone writes their code in a consistent style. Because Prettier gives you a standard style. This makes it easier for others to understand the code, leading to improved readability. Prettier automatically formates the code when you press CTRL + S to save your code.
Live Reload and Hot Module Replacement
Browsersync – A tool that keeps multiple browsers and devices in sync while developing.

Browsersync is a powerful tool that automatically reloads your browser when you make changes to your files. This saves you time and hassle, and makes it easy to test your website across different browsers.
Browsersync also synchronizes URLs across all of your browsers, so if you make a change in one browser, it will be reflected in all of the others. This makes it easy to test cross-browser compatibility. It can be used on Windows, MacOS and Linux and the setup process is not too complicated.
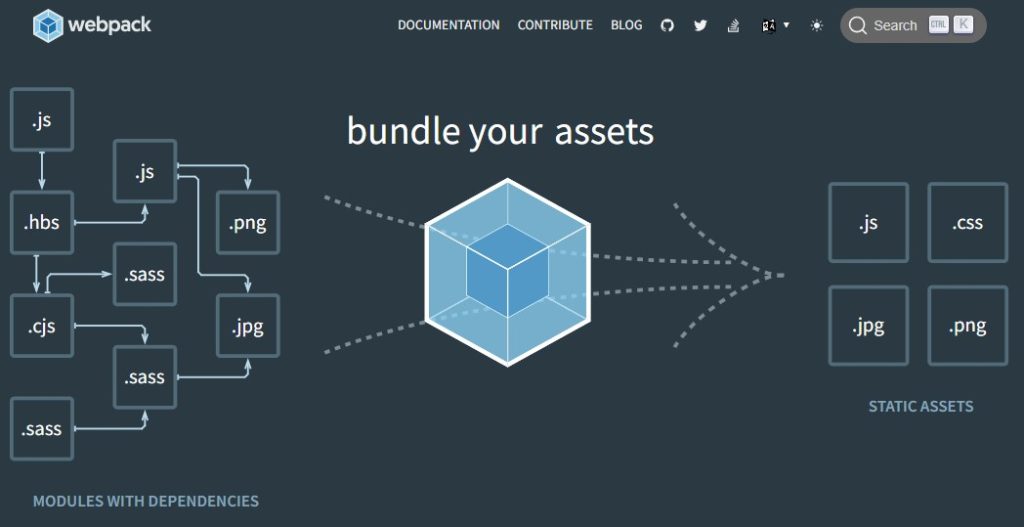
Webpack Dev Server – Development server for Webpack.

Similar to Browsersync, Webpack Dev Server is another lightweight package that automatically reloads your application when you make changes. It also provides Hot Module Replacement, which allows you to see your changes in real-time without having to reload the entire page. This can significantly speed up your development workflow.
API Testing and Debugging:
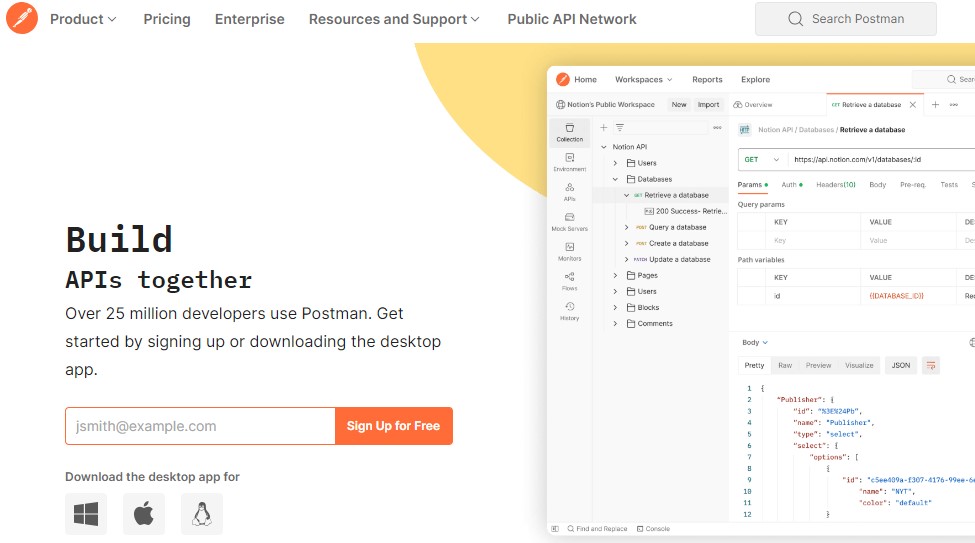
Postman – API testing software

Postman is a graphical API testing tool that can be used to verify the functionality and performance of REST APIs. It allows you to send and receive HTTP requests, and view the responses in a user-friendly interface. Postman also has a VS Code extension, which makes it easy to test APIs directly from your IDE.
Thunder Client – Lightweight Rest API

Unlike the same thing you can do with Thunder Client. It’s a lightweight VS Code extension for API testing. It does not offer as many features as Postman, such as the ability to create different environments, but if you want to do only API testing and CRUD operations then it is sufficient.
Design and Prototyping Tools:
Adobe XD, Figma, Sketch – Tools for designing and prototyping web interfaces.

Sometimes clients or project managers ask to design with Figma files. Also you may need these software to visually present a specific design, which can be time-consuming to develop. In these cases, you can use these software. Also, Adobe XD, Figma, and Sketch allow developers to inspect the CSS and styling of any element in a design.
Task and Project Management:
Trello, Asana, and Jira: Tools to help manage projects, tasks, and collaboration

Team collaboration is essential for large-scale projects. It involves distributing work among team members, tracking progress, and monitoring completion. Trello, Asana, and Jira are excellent software tools that can help developers to achieve these goals. These tools can play a significant role in your developer journey, increasing your productivity and making you a more valuable asset to your team.
JSONPlaceholder – API for Mock Data:

JSONPlaceholder is an amazing free online REST API that you can use whenever you need some fake data. JSON Placeholder is super useful for a developer as it allows you to test your application without building a backend.
Redux DevTools Extension:

Redux DevTools extension is a must-have tool if you use redux in your application. Because this extension will help you debug your redux application. Redux DevTools provides several nice features like Inspecting the state of your Redux store, Tracking changes to the state, and Replaying actions.
MongoDB Compass:

MongoDB Compass is MongoDB’s graphical interface. You can query, optimize, and analyze your database without writing any code. This will help you be more productive when you work with MongoDB. And it is more useful for beginners.
Web Application deployment:

You have two good options for deploying your application: Vercel and Netlify. Vercel is great for deploying both the frontend and serverless functions. On the other hand, Netlify is well-known for hosting static websites, and you can also deploy serverless functions here. If you have a simple static site with HTML, CSS, and JS, Netlify makes it easy. However, for full-stack projects with a database, Vercel is a good choice. Vercel is also a popular platform for deploying Next.JS applications.
Some more common Essential web development tools:

There are also some common as well as essential tools that a developer needs to know such as Visual Studio Code. An amazing code editor. There are quite a few good code editors like sublime text, Atom available. But Visual Studio Code stands out for its interactive terminal, extensive extension marketplace, and support for various programming languages such as HTML, CSS, JavaScript, TypeScript, and more. It also offers intelligent code completion and robust debugging features, enhancing productivity significantly.
Another very common and essential tool is the browser’s developer tool.
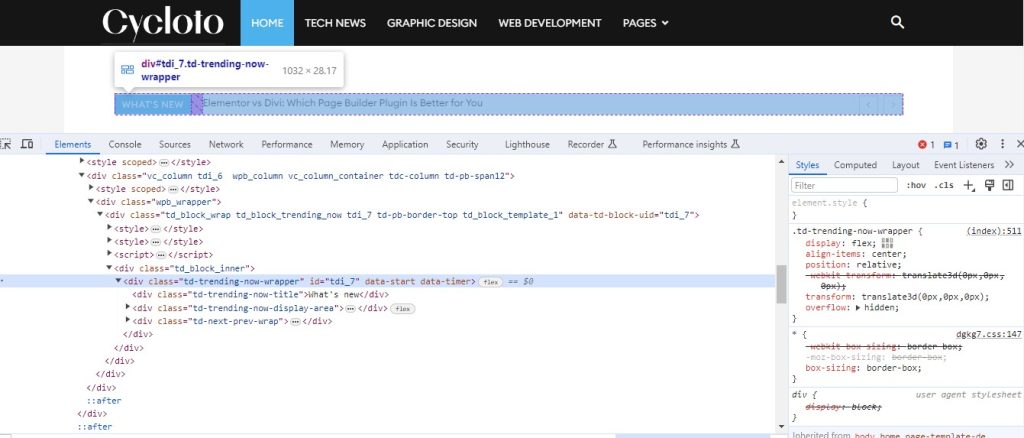
Browser Developer Tools:

The browser’s developer tools are another essential tool with which you can inspect HTML and CSS, debug JavaScript, check Network Monitoring, and do many things that will make your work easier. Every popular browser has built-in developer tools, for example, if you want to open Chrome’s dev tools, press F12 (on Windows) or select the Inspect option by right-clicking on the mouse.
This was our today’s list of blogs that we often use and share our experience with you. There are many other great tools, such as CodeSandbox, JSFiddle, and the AI tool ChatGPT, that we didn’t include in this blog post, but those are also great. We hope you enjoyed this blog post. Please let us know what you think and if you would like us to write another blog post about more tools like these.
Read more: What are the skills required for Full Stack Developer?