If you use Figma, you already know how fantastic it is and what it can do. But did you know there are many amazing plugins that can boost your productivity? These plugins let you search for and import icons, emojis, images, text, maps, illustrations, and UI kits from online libraries, saving you a lot of time compared to creating these resources yourself.
In this article, we’ll talk about the best free Figma plugins that every designer should use. We believe these plugins simplify and speed up the design process, increase efficiency, and help designers create better designs in less time.
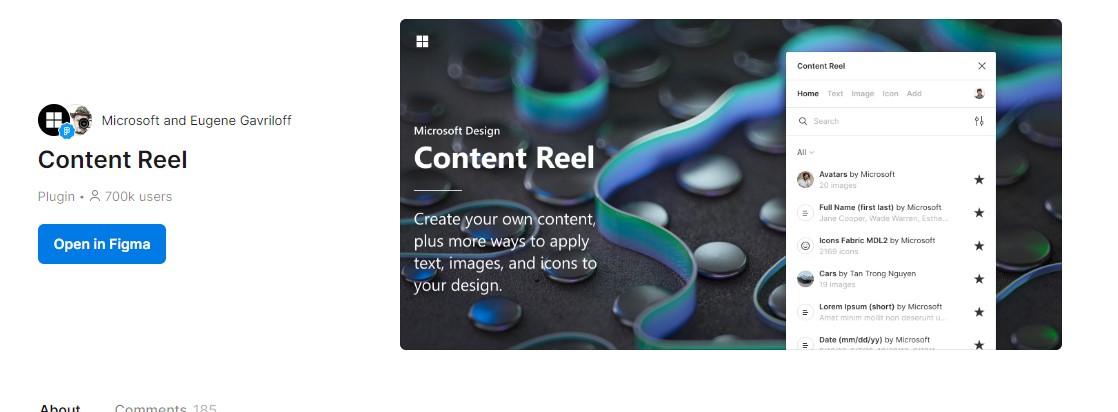
Content Reel

Content Reel empowers designers to effortlessly enhance their designs with placeholder text, images, and icons. But its capabilities go beyond that—now, you can easily integrate random data like names, addresses, and phone numbers tailored to your requirements.
Moreover, with just a single click, you can seamlessly incorporate placeholder avatars or images into your designs. Content Reel presents a diverse array of avatar options and enables you to craft custom image content. Additionally, you have the flexibility to enrich your designs with icons. Whether you prefer glyph or SVG formats, you can adjust their size as needed and effortlessly drag and drop them directly into your Figma layouts.
This plugin is truly a game-changer for designers, liberating them to focus on the creative design process instead of grappling with content creation. Its user-friendly interface further enhances its appeal. With its wide range of content options, Content Reel not only streamlines workflows but also emerges as one of the best free Figma plugins out there.
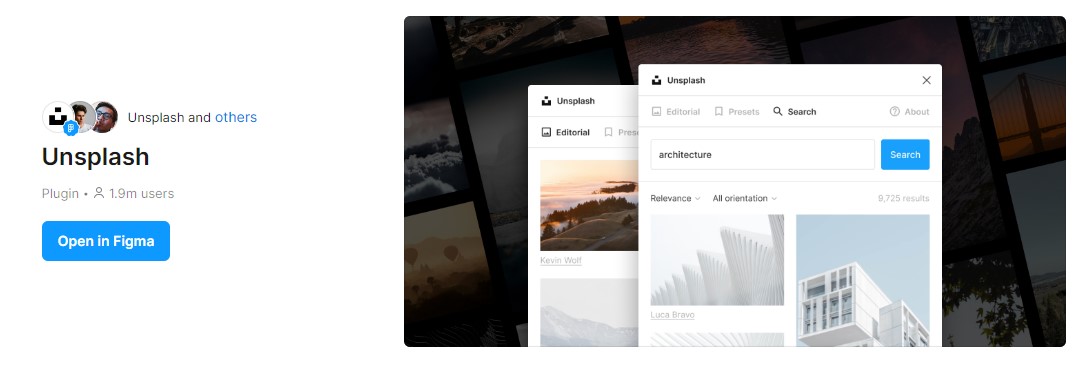
Unsplash

Unsplash is a go-to destination for high-quality images, and its Figma plugin makes it a breeze for designers to integrate Unsplash images directly into their designs, all within the Figma app itself. Just use the search bar to find images based on keywords, whether you need something specific or just want to explore. Feeling a bit spontaneous? The plugin also lets you insert a completely random image, perfect for sparking creativity and uncovering fresh ideas. Whether it’s for personal or commercial projects, designers have easy access to a vast array of Unsplash stock photos.
With this plugin, you can turbocharge your workflow, making Unsplash one of the best free Figma plugins for design systems, especially when it comes to handling photos.
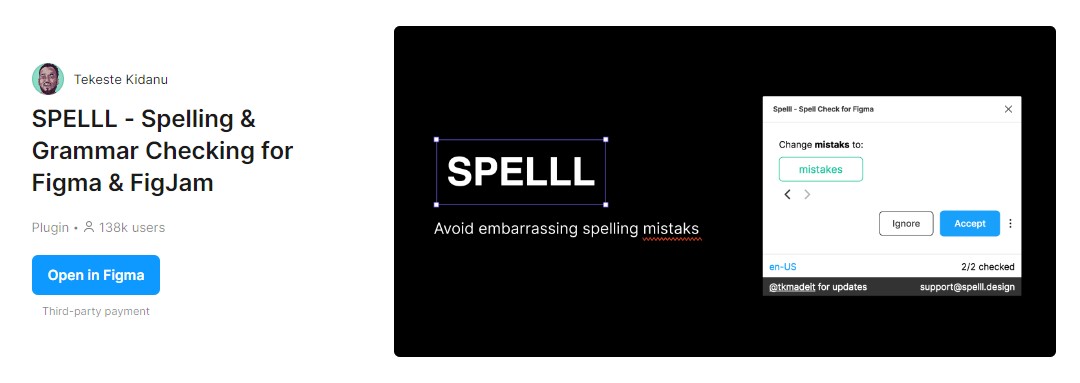
Spell

For top-notch writing quality, Spell stands out as the best free Figma plugin. It enables you to effortlessly check the spelling and grammar of your Figma designs. Using advanced natural language processing algorithms, Spell identifies errors in the text content and offers accurate and relevant suggestions.
Once installed, the plugin analyzes selected text within the design, providing recommendations for capitalization, punctuation, and other stylistic elements to ensure correctness. You can also customize the plugin to your preferences by selecting your preferred language and specifying which types of errors to check for. This flexibility makes Spell suitable for designers from diverse linguistic backgrounds.
In essence, Spell is an invaluable tool for any designer striving to ensure error-free, polished writing in their designs.
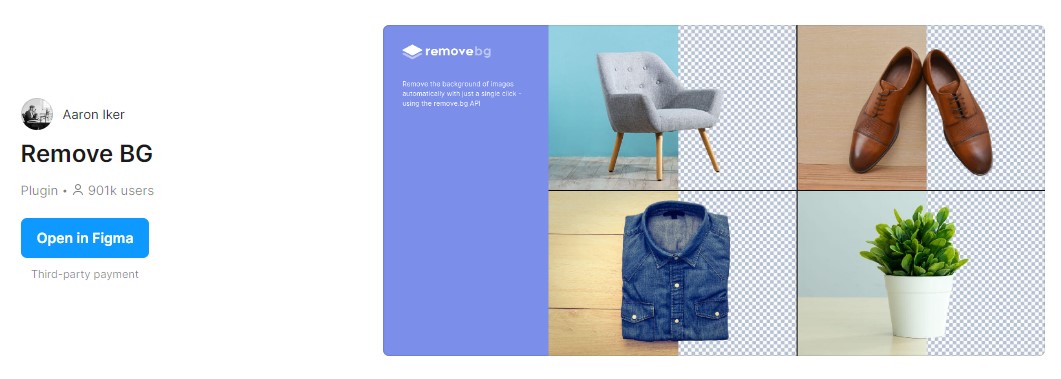
Remove BG

Remove BG plugin allows you to remove an image background quickly & easily directly from Figma. Using AI algorithms, this plugin identifies the main subject in an image and removes the background while maintaining the subject’s edges and details.
It has an intuitive and simple interface that is easy to use. Instead of having to manually remove the background using tools like Photoshop, simply select the image you want to edit and open the Remove BG plugin and the plugin will automatically remove the background from the image.
Overall, It is useful for designers who work with product images, since it enables them to quickly & easily create transparent product images that can be used in marketing materials, e-commerce websites, or exported for other purposes.
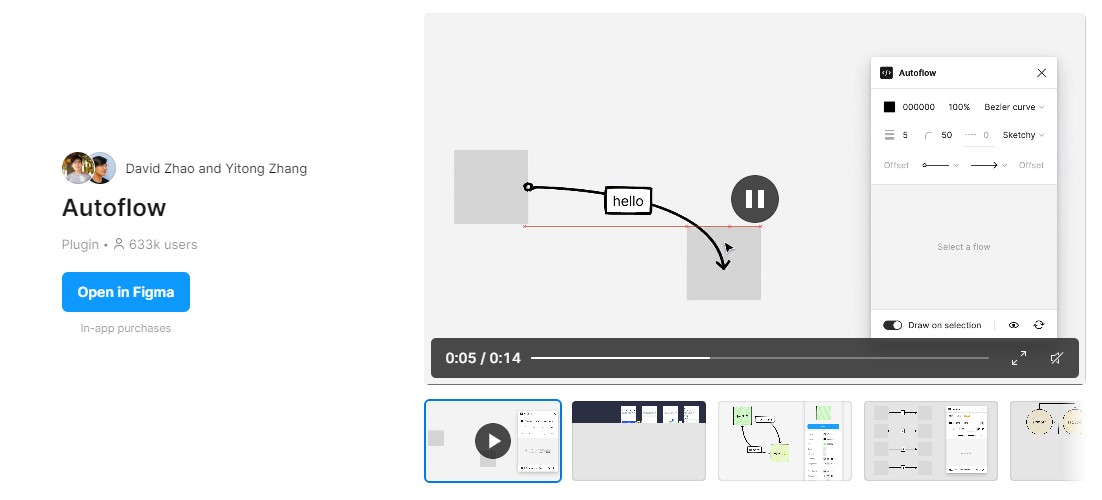
Autoflow

Autoflow streamlines the creation of user flows and diagrams by automatically connecting frames in your designs. It simplifies the process of illustrating how users navigate through your design, eliminating the need to manually draw lines and arrows.
With Autoflow, you can effortlessly generate intricate user flows with just a few clicks, saving you time and effort. Customize your flows with various arrow styles and colors, and add annotations to explain user journeys or highlight key features. Autoflow is the best free Figma plugin for designing user flows. However, it is only free for up to 50 flows per file.
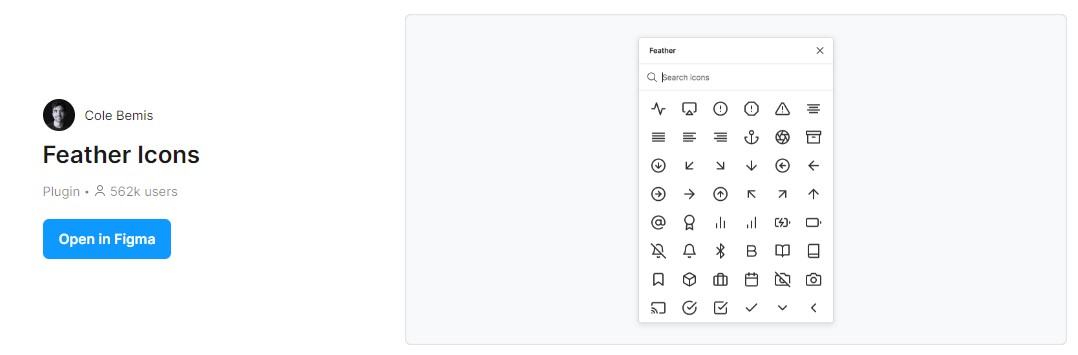
Feather Icons

Feather Icons offers a wide array of icons for websites, mobile apps, and other design projects. It is also a popular open-source library.
With this plugin, you can explore the icon library, search for specific icons, and filter them by category. This simplifies the process of selecting and customizing icons, allowing you to focus on creating beautiful and functional designs.
Additionally, the plugin offers various customization options, such as adjusting the icon’s size, color, stroke, and other attributes. Among all icon plugins, Feather Icons stands out as one of the best free Figma plugins for icons.
Figmoji

Figmoji lets you add expressive and fun elements to your designs without switching apps or searching online for emojis. The plugin provides access to a vast library of emojis, allowing you to search for specific ones using keywords and filter by categories to find the perfect emoji for any design or message.
With Figmoji, you can customize the appearance of the emojis, including their size and color. The interface is user-friendly and easy to navigate, making it simple to find and add emojis to your Figma designs
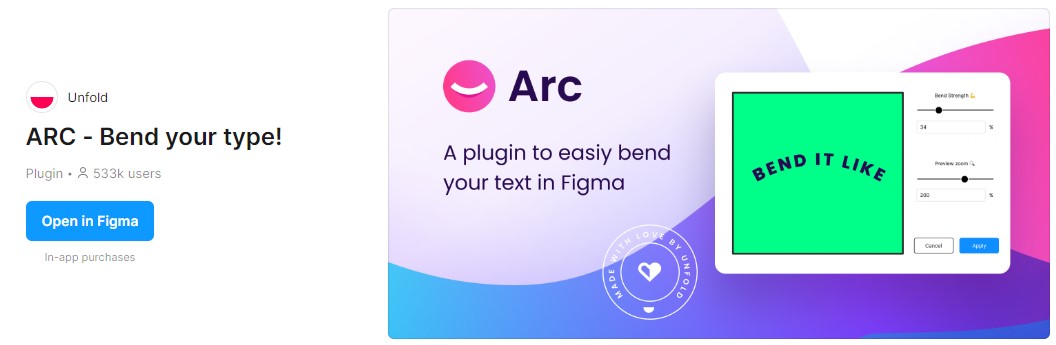
ARC – Bend your type!

There isn’t a built-in feature for curving text in Figma, but you can achieve this with a plugin called ARC – Bend your type! With ARC, you can effortlessly create custom or curved text in your design. It’s great for adding unique and eye-catching typography that adds personality to any design.
Even for Figma newcomers, ARC is super easy to use. It’s also very flexible, fitting into various design projects like branding, social media graphics, or web design. Any designer aiming for standout typography will find this plugin handy. The only downside is that it’s free for up to five uses.
Figmap

Figmap simplifies the process of creating interactive maps within Figma design projects. No need to take map screenshots anymore. With Figmap, you can easily create maps, adjust locations, zoom levels, and even map styles. It’s user-friendly, even for those new to map design. Whether you’re designing a website or a mobile app, Figmap can help you create the perfect map to showcase your data.
SmoothShadow

SmoothShadow is a must-have plugin for creating polished and visually appealing shadows in your design. Unlike the basic drop shadow options in Figma, SmoothShadow offers more precise control, resulting in smoother and more realistic shadows. You can adjust the shadow’s blur radius, opacity, angle, color, and distance from the object it’s cast on. With this plugin, creating a polished and professional design is easily achievable.
Hope this blog helps you use Figma more effectively. We’d love to hear which plugins you’re already using and which ones you discovered for the first time through this list. Let us know in the comment section.
Read more: Adobe XD vs Figma Which Is Better?



